Often times, a design will call for separate areas within a page to have their own unique styles applied to them. Whether it’s a different background color, font size, or available space, editing those areas can be frustrating when the backend editor does not have those same styles. By default, ACF does not have the ability to specify a body class for the WYSIWYG editor’s iframed body tag. (a prototype solution has been developed) Thankfully, ACF does have a JavaScript filter available that allows us to directly modify those classes, and with a little trickery, we can use the field options to give our WYSIWYG fields unique classes and thus styles.
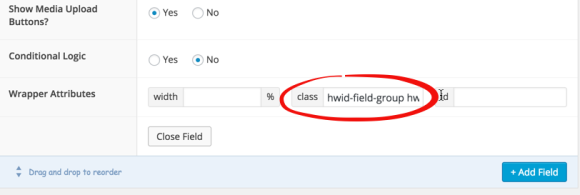
The filter that is used for this example is ‘wysiwyg_tinymce_settings‘. This filter makes it possible to edit the TinyMCE settings immediately before the field is initialized. What I decided to do was to make use of the existing CSS wrapper field in the ACF admin:
Then, using the previously mentioned filter, I grab those values and apply them to the WYSIWYG editor’s iframe body tag:
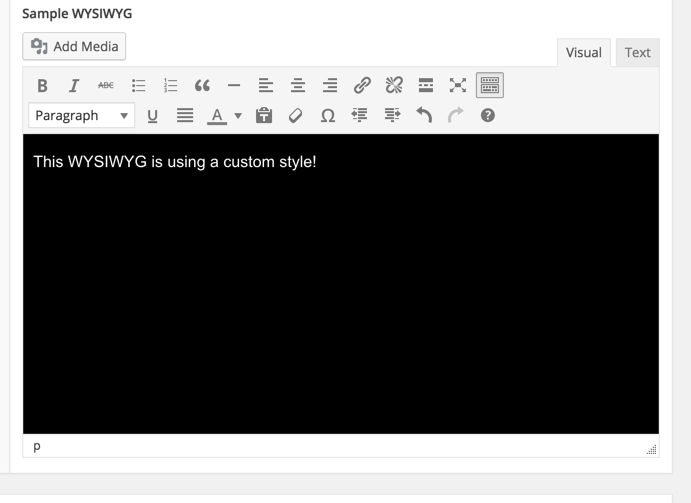
Now, if I specify the correct class names within my ‘editor-styles.css’ file, the editor will get the custom styling I’ve set.

Now I can easily style all the ACF WYSIWYG fields in my admin so that they exactly reflect how the content will look on the front end.
The full code is available on Github.